Background
One thing I love about blogging is the comments I get with questions, big and small. A few posts ago, I was asked about setting a dynamic event image on the event registration form in Customer Insights – Journeys. Naturally, I had to investigate.
As it turns out, it’s not as straightforward as I initially thought. First off, the Event Image field is now hidden on the Event form. Microsoft, what’s going on here? 🤔 And secondly, the Insert Image control in forms doesn’t support dynamic content, meaning we can’t directly add the source URL for the Event Image.
So, I turned to my trusty friend Google and found that the always so helpful Megan V. Walker had already tackled something similar with dynamic images in email templates. Megan, if you’re reading this, a huge thanks for paving the way! 😊 Unfortunately, even with Megan’s approach, I couldn’t directly insert the dynamic content into the form.
Solution
But fear not – there’s an easy workaround! Let’s break it down:
Part 1 – The Missing Image Field
For this, just follow the steps in Megan’s post. Seriously, it’s all there, and she’s done an amazing job explaining it. When you’re done, come back, and we’ll tackle the next challenge. 😉
Part 2 – Insert Dynamic Event Image in registration form
We won’t let something as trivial as a missing control ruin our event-planning fun. Trust me, there are far better things in life to have a mental breakdown about—like seeing the bill for all the cocktails you confidently charged to your room at a fancy resort, or wearing red to your cousin’s wedding and being very quietly told what that actually means. 😅
Here’s the workaround:
Even though we can’t directly add the URL for the image, we can work around this by inserting the dynamic tag as text on the form and copy-pasting it into the Image control. Simple, right? Let me walk you through it:
- Open the Registration Form you want to edit.
- Add a Text Field to the form. Don’t worry—we’ll delete this later.
- Insert the Dynamic Tag for the image URL as text:
o Place your cursor in the text field.
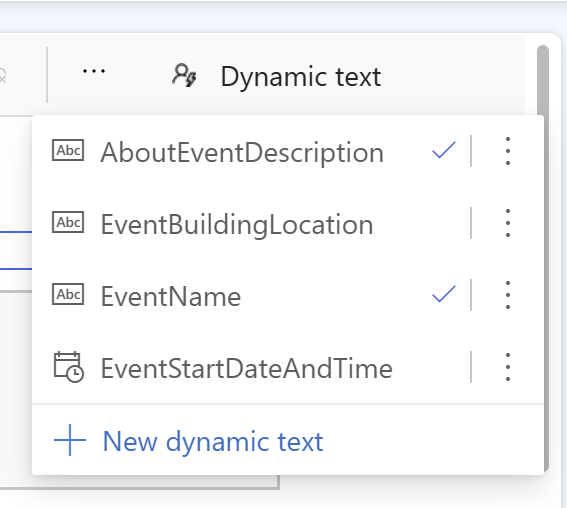
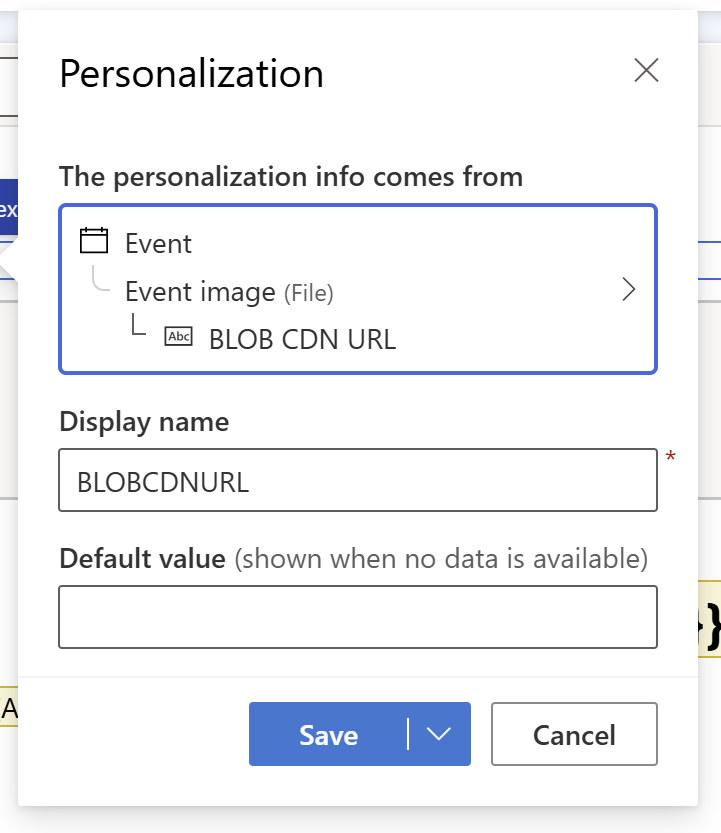
o Click Dynamic Text in the menu, then select New Dynamic Text.
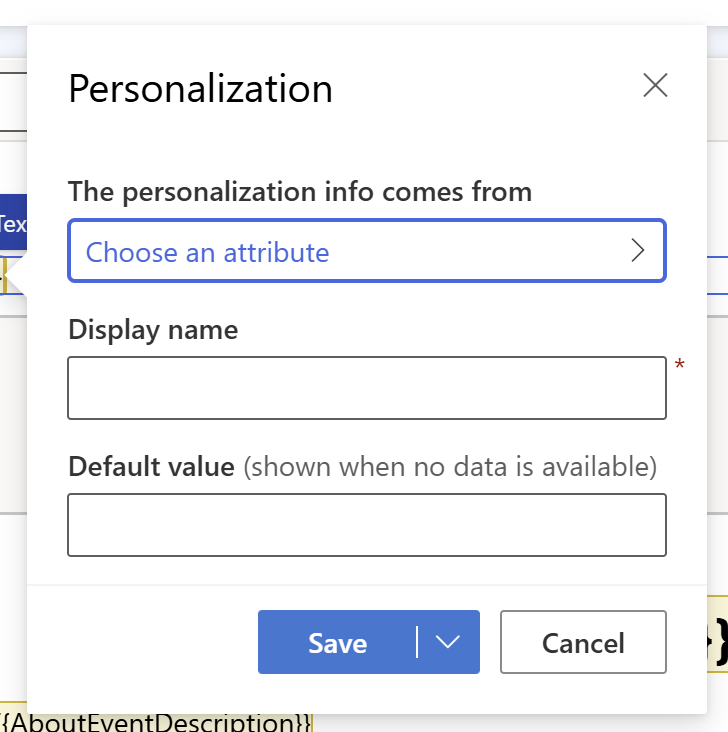
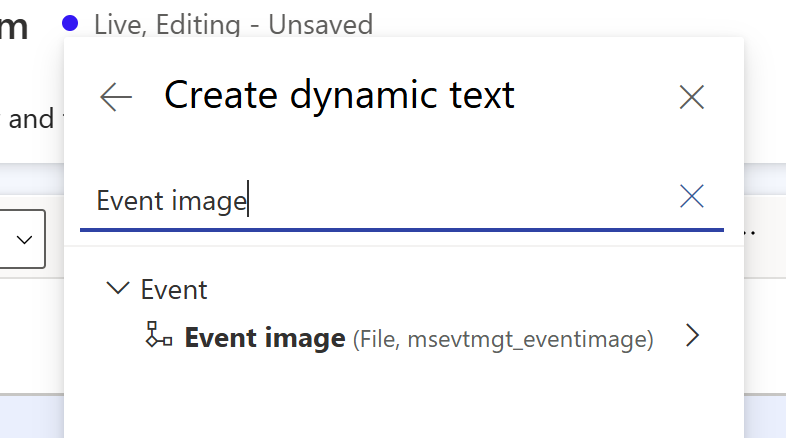
o Click Choose an Attribute and search for Event Image.

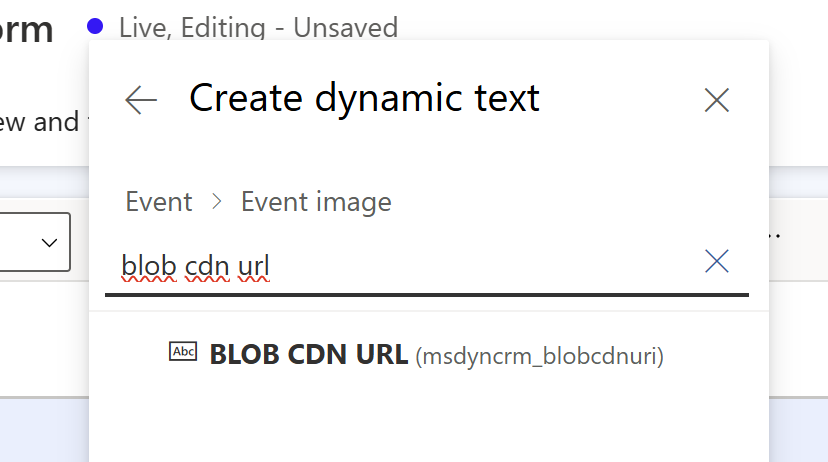
o Select BLOB CDN URL from the options.
- Save the Dynamic Tag:
o You should now see something like the image below.
o Click Save to insert the tag into the text box.
- Copy the Tag:
o Highlight the dynamic tag you just inserted and copy it.
- Insert the Dynamic Tag into the Image Control:
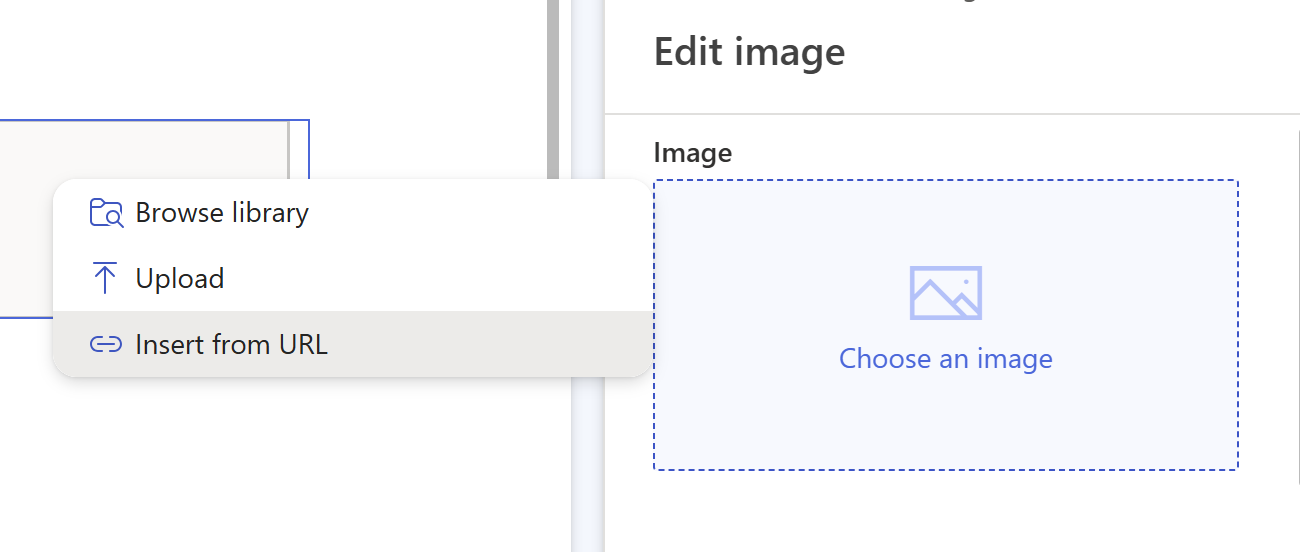
o Add an Image element to your form and select Choose an Image.
o Choose Insert from URL.
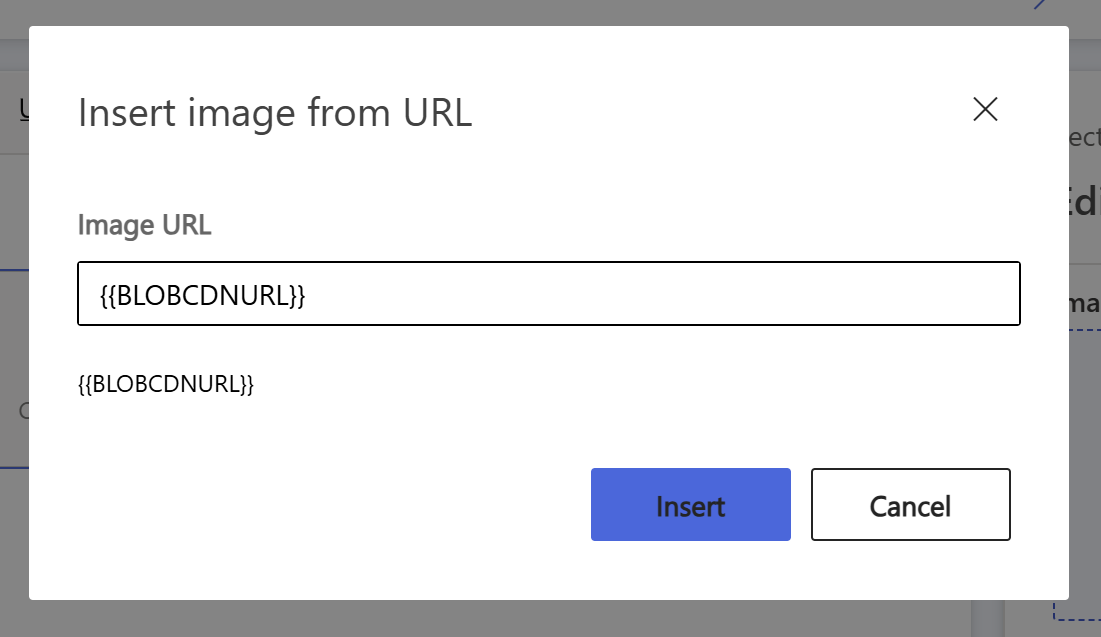
o Paste the copied dynamic tag into the URL field and click Insert.
- Delete the Text Box:
o Go back and delete the text box you used to insert the dynamic tag. - Verify Your Dynamic Image:
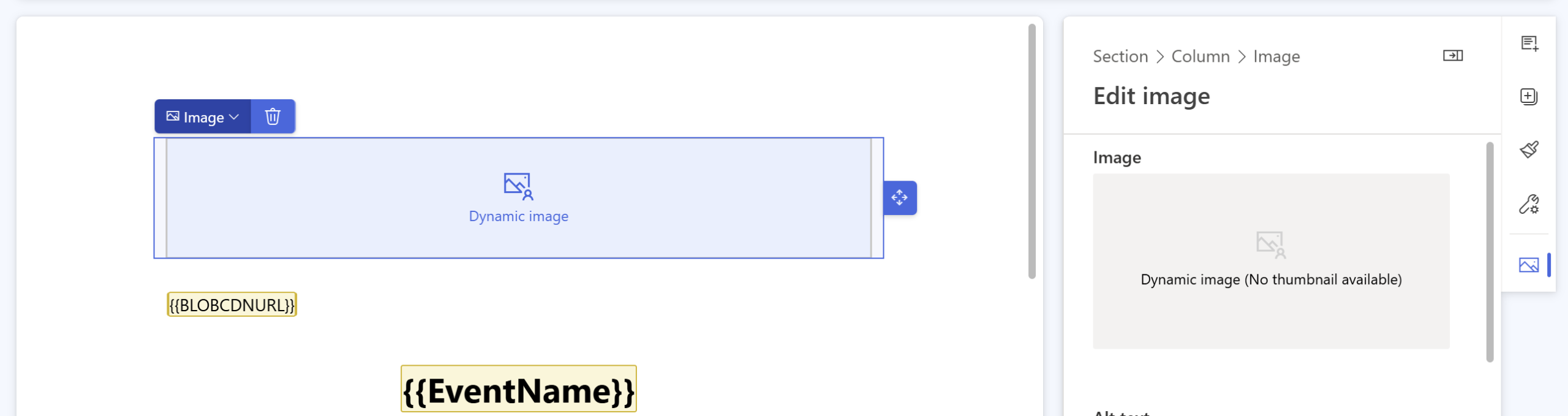
o The image element should now display “Dynamic Image.”
And that’s it! You’ve successfully added a dynamic event image to your form. 🎉
Conclusion
Sometimes, what seems impossible at first just needs a different approach. While the tools may not always work exactly as we’d like, with a bit of problem-solving and creativity, there’s often a way forward. It’s a good reminder that limitations are often just opportunities to find new solutions, no matter how cliché that might sound. 😄


Leave a Reply